

もしもドロップシッピング対応ソフトとして高い評価を頂戴してきた『雷神』シリーズですが、この度メジャーバージョンアップを遂げ『雷神3』として出荷開始いたしました。
『雷神3』最大の売りはレスポンシブデザインに完全対応したことです。
あらゆるデバイス・大きさ・向きの表示に追従して柔軟に表示方法を変化させます。
まず、最大幅以上の時には以前のバージョンの時と同様に表示します。
最大幅より狭くなると左サイドのメニューは下に移動し、トップ画像は表示幅に合わせて縮小を始めます。陳列商品はまだ変化しません。
さらに縮小していくとトップメニューが2段表示に変化します。陳列商品1個単位の大きさは変化しませんが、表示幅に合わせて横の表示個数を変えて最大限収まる件数で表示します。
ページ内表示件数は変えないので、表示領域はその分縦に長く伸びます。

さらに縮小すると今度はトップメニューが3段表示に変化します。
陳列商品は同様に表示個数で調整します。 こういった対応により、あらゆるデバイスへの表示が可能となるのです。
こういった対応により、あらゆるデバイスへの表示が可能となるのです。
実際にサンプルサイトで、ウィンドウ幅を拡大縮小してみてください。 スマホやタブレット端末の方は下記QRコードよりどうぞ。
『雷神3』最大の売りはレスポンシブデザインに完全対応したことです。
あらゆるデバイス・大きさ・向きの表示に追従して柔軟に表示方法を変化させます。
まず、最大幅以上の時には以前のバージョンの時と同様に表示します。

最大幅より狭くなると左サイドのメニューは下に移動し、トップ画像は表示幅に合わせて縮小を始めます。陳列商品はまだ変化しません。

さらに縮小していくとトップメニューが2段表示に変化します。陳列商品1個単位の大きさは変化しませんが、表示幅に合わせて横の表示個数を変えて最大限収まる件数で表示します。
ページ内表示件数は変えないので、表示領域はその分縦に長く伸びます。

さらに縮小すると今度はトップメニューが3段表示に変化します。
陳列商品は同様に表示個数で調整します。

実際にサンプルサイトで、ウィンドウ幅を拡大縮小してみてください。 スマホやタブレット端末の方は下記QRコードよりどうぞ。


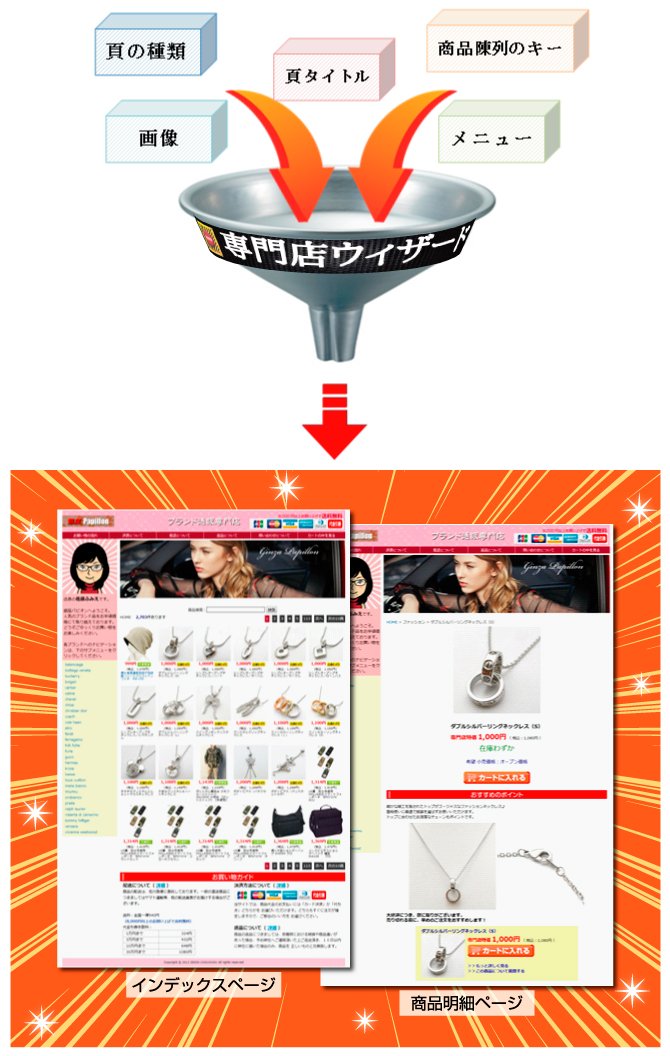
『雷神3』には「専門店ウィザード」という強力な機能が追加されました。
この機能は、1シートでの設定で専門店が簡単に作成出来てしまう便利なものです。

ウィザードとは英語の「魔術師」に由来する言葉で、利用者が対話形式でソフトウェアの操作を進めていくことで、ソフトウェアの複雑な設定などを簡単に行える機能のことです。
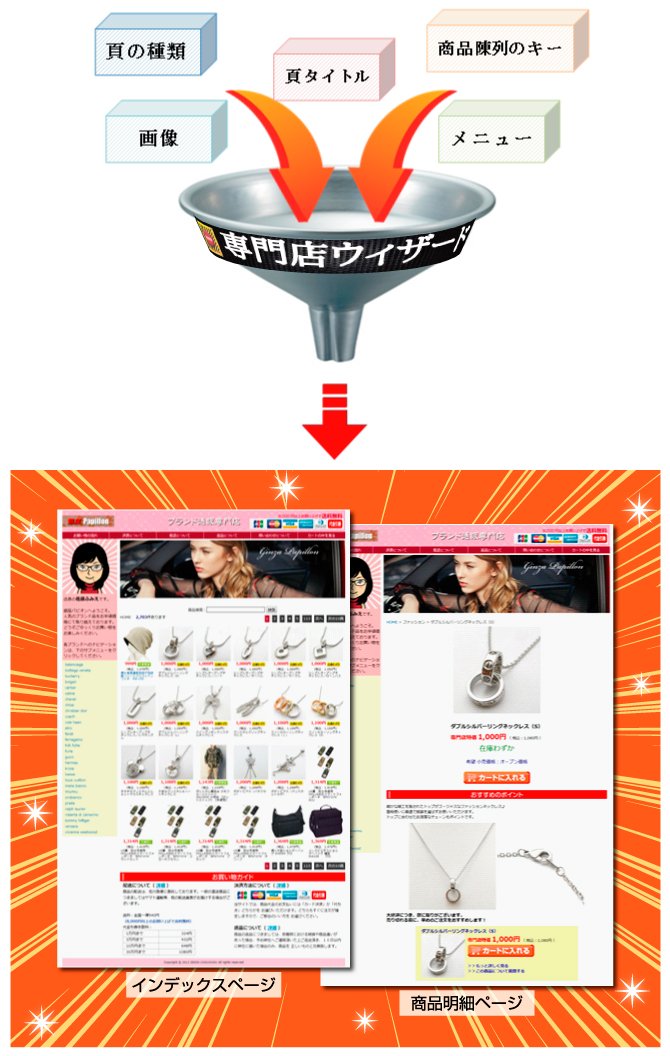
操作方法はとてもシンプルにしました。下の画像にもあるように、頁の種類、タイトル、画像、商品陳列のキー、メニュー構成などを指定するだけで瞬時に専門店が出現します。 商品データは共有して使用するので、専門店用のデータを特別に用意する必要はありません。 ツールを使う際に留意すべき点は、SEOを高める為にもオリジナル性の高いサイト作成を心掛ける事だと思います。『雷神3』添付の総合ショップは導入した誰もが同じ構成のページになってしまいます。
ツールを使う際に留意すべき点は、SEOを高める為にもオリジナル性の高いサイト作成を心掛ける事だと思います。『雷神3』添付の総合ショップは導入した誰もが同じ構成のページになってしまいます。
「専門店ウィザード」を使えば、最低限必要な要素を指定するだけで自分なりの専門店を瞬時に作成出来るだけでなく、オリジナルのパーツや文章を簡単にハメ込めるようになっているので、特集した商品についての自分なりの薀蓄(うんちく)を披露したり、検索性の高い記事によりページランクを高める事が可能になります。
スマホやタブレット端末の方は下記QRコードよりどうぞ。 「専門店ウィザード」で、ブログ感覚であなたのオリジナル専門店を量産してみてください。
「専門店ウィザード」で、ブログ感覚であなたのオリジナル専門店を量産してみてください。
この機能は、1シートでの設定で専門店が簡単に作成出来てしまう便利なものです。

ウィザードとは英語の「魔術師」に由来する言葉で、利用者が対話形式でソフトウェアの操作を進めていくことで、ソフトウェアの複雑な設定などを簡単に行える機能のことです。
操作方法はとてもシンプルにしました。下の画像にもあるように、頁の種類、タイトル、画像、商品陳列のキー、メニュー構成などを指定するだけで瞬時に専門店が出現します。 商品データは共有して使用するので、専門店用のデータを特別に用意する必要はありません。

「専門店ウィザード」を使えば、最低限必要な要素を指定するだけで自分なりの専門店を瞬時に作成出来るだけでなく、オリジナルのパーツや文章を簡単にハメ込めるようになっているので、特集した商品についての自分なりの薀蓄(うんちく)を披露したり、検索性の高い記事によりページランクを高める事が可能になります。
スマホやタブレット端末の方は下記QRコードよりどうぞ。


『雷神3』の基本機能で最も便利な機能は、商品データの更新機能です。
もしもドロップシッピングのデータを、設定しておくだけで毎日定期的に更新してくれます。 いわゆる「ほったらかし」で商品は自動的に入れ替わります。
いわゆる「ほったらかし」で商品は自動的に入れ替わります。
では、その設定の様子をご覧いただきます。
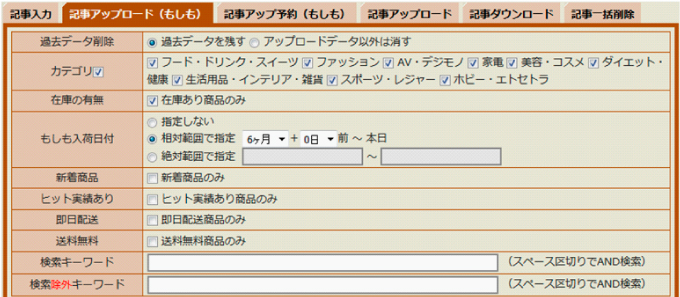
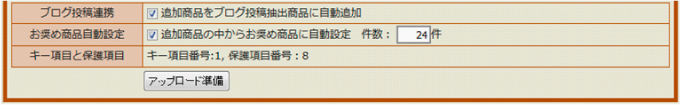
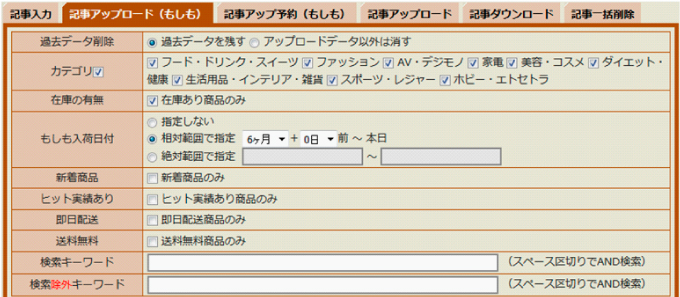
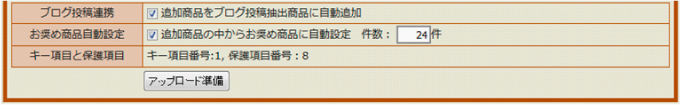
まずは、次のような画面から取得するデータの条件を入力します。 「在庫あり商品のみ」や、もしも入荷日付の範囲指定、検索キーワードの絞り込み等、きめ細かな条件設定が出来ます。また、トップページに陳列する推奨商品を入れ替える設定や、新規入れ替え商品をブログ投稿データへ直接流し込む機能もチェックするだけで選択出来ます。
「在庫あり商品のみ」や、もしも入荷日付の範囲指定、検索キーワードの絞り込み等、きめ細かな条件設定が出来ます。また、トップページに陳列する推奨商品を入れ替える設定や、新規入れ替え商品をブログ投稿データへ直接流し込む機能もチェックするだけで選択出来ます。
 リアルタイムでアップロードしたい場合には、抽出対象件数を表示した後アップロード実行ボタンを押すと、下記のような画面が表示され商品データのアップロードが実施されていきます。 アップロード進行中のカテゴリ表示と、アップロード件数のインジケータを表示します。
リアルタイムでアップロードしたい場合には、抽出対象件数を表示した後アップロード実行ボタンを押すと、下記のような画面が表示され商品データのアップロードが実施されていきます。 アップロード進行中のカテゴリ表示と、アップロード件数のインジケータを表示します。
 ほったらかしで自動更新する場合には、タイマー予約機能を使います。
ほったらかしで自動更新する場合には、タイマー予約機能を使います。
 更新予定時刻を設定し予約ボタンを押すだけ。1日2回迄更新させることが出来ます。1度設定したらあとは「ほったらかし」でいいのです。
更新予定時刻を設定し予約ボタンを押すだけ。1日2回迄更新させることが出来ます。1度設定したらあとは「ほったらかし」でいいのです。
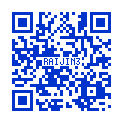
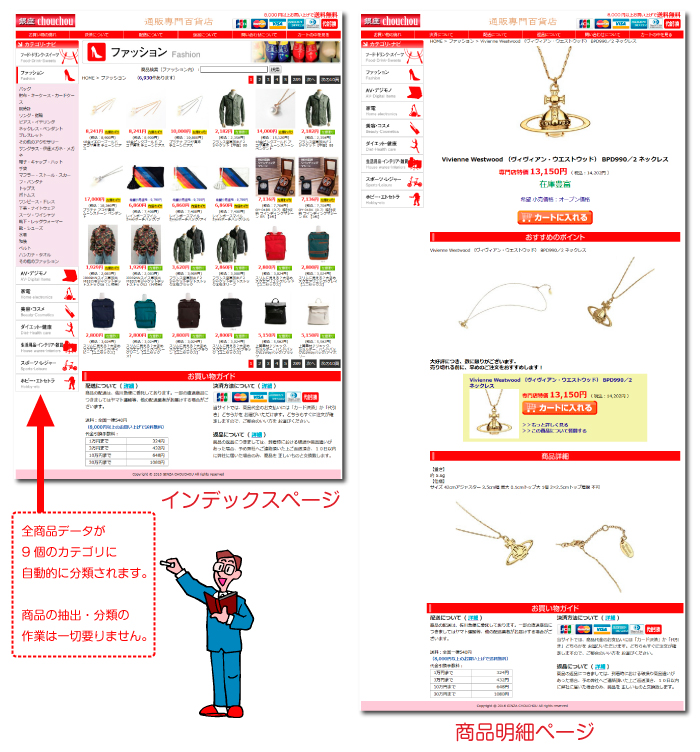
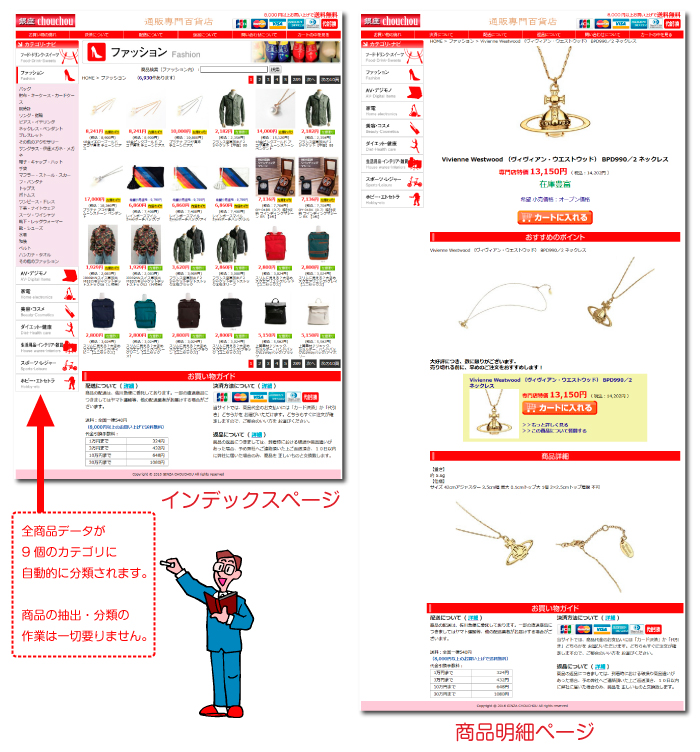
アップロードが終了したら、インデックスページ、商品明細ページに商品データが表示されます。もちろん「専門店ウィザード」で作成した専門店ページにも同様に表示されます。
もしもドロップシッピングのデータを、設定しておくだけで毎日定期的に更新してくれます。

では、その設定の様子をご覧いただきます。
まずは、次のような画面から取得するデータの条件を入力します。




アップロードが終了したら、インデックスページ、商品明細ページに商品データが表示されます。もちろん「専門店ウィザード」で作成した専門店ページにも同様に表示されます。


◆デザインと商品データを別々に管理
どうして商品データの更新が簡単に出来るのでしょうか。
それは、デザインとデータを別々に管理しているからです。
通常、商品明細ページをhtmlを使って作成した場合、デザインと商品データ(商品名、価格、スペック等)の要素が混在一体となったワープロ文書の様な構成になります。その為、商品データ部だけをメンテナンスしようとしても手間が掛かってしまいます。
デザイン部と商品データ部を分離して管理すれば、商品データ部のメンテナンスをする場合にはデザイン部には触らないで済みます。表示する瞬間に両者を合成すればいいのです。
また、共通となるデザイン部は1個だけしか管理する必要がなく、容量も少なくて済んでしまいます。
◆モジュールについて
インデックスページにある、商品をたくさん並べた陳列棚のような表示の固まりを「モジュール」と呼んでいます。
モジュールに表示する内容は、抽出条件と並べる順序の設定を変えるだけで、柔軟に変化します。テレビのチャンネルをセットしておく様な感覚です。 各条件の変更は、ブラウザから直接実施出来ます。 条件指定は複合的に行えます。
各条件の変更は、ブラウザから直接実施出来ます。 条件指定は複合的に行えます。
例)カテゴリが「フード・ドリンク・スイーツ」で、かつ価格が10,000~20,000円で、かつ、商品名に「肉」という文字を含むもの、等。
アイディア次第で、様々な工夫を加えていただけます。
どうして商品データの更新が簡単に出来るのでしょうか。
それは、デザインとデータを別々に管理しているからです。
通常、商品明細ページをhtmlを使って作成した場合、デザインと商品データ(商品名、価格、スペック等)の要素が混在一体となったワープロ文書の様な構成になります。その為、商品データ部だけをメンテナンスしようとしても手間が掛かってしまいます。
デザイン部と商品データ部を分離して管理すれば、商品データ部のメンテナンスをする場合にはデザイン部には触らないで済みます。表示する瞬間に両者を合成すればいいのです。
また、共通となるデザイン部は1個だけしか管理する必要がなく、容量も少なくて済んでしまいます。
◆モジュールについて
インデックスページにある、商品をたくさん並べた陳列棚のような表示の固まりを「モジュール」と呼んでいます。
モジュールに表示する内容は、抽出条件と並べる順序の設定を変えるだけで、柔軟に変化します。テレビのチャンネルをセットしておく様な感覚です。

例)カテゴリが「フード・ドリンク・スイーツ」で、かつ価格が10,000~20,000円で、かつ、商品名に「肉」という文字を含むもの、等。
アイディア次第で、様々な工夫を加えていただけます。

ネットショップを初めとしたネットビジネスに欠かせないのは集客活動です。
ショップを開店しても集客をしなければ、無人島に開店している様なものです。
そこでお奨めするのが、ブログを使った集客方法です。
でも毎日記事を投稿するのは大変な手間が掛かりますよね。
『雷神3』には標準でブログ投稿機能が装備されています。
しかも、こちらも設定したらあとは「ほったらかし」で動作します。 ・商品データを自動的に選択します(アップロード時に連携)
・商品データを自動的に選択します(アップロード時に連携)
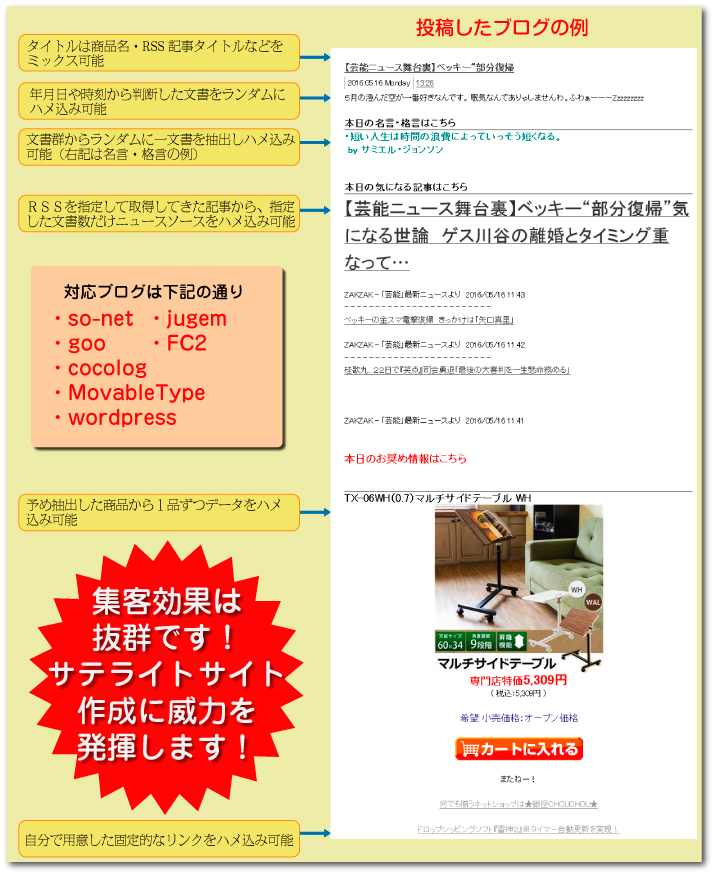
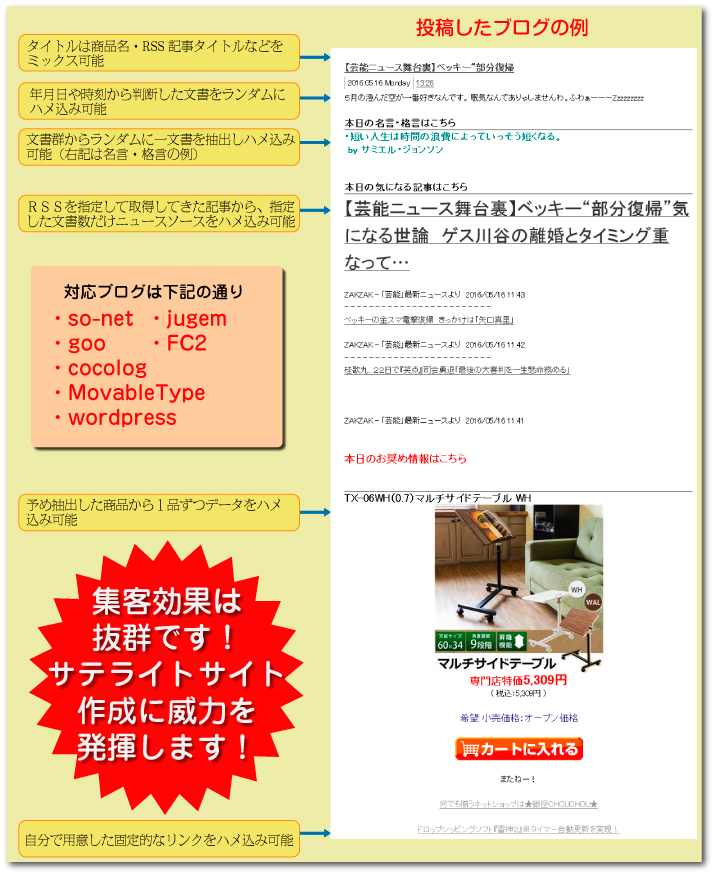
・ニュース記事等、世の中の記事をRSSで自動収集、ハメ込み合成します
・季節や時刻に合った文章をランダム抽出、ハメ込み合成します
・時間間隔をランダムに設定できます
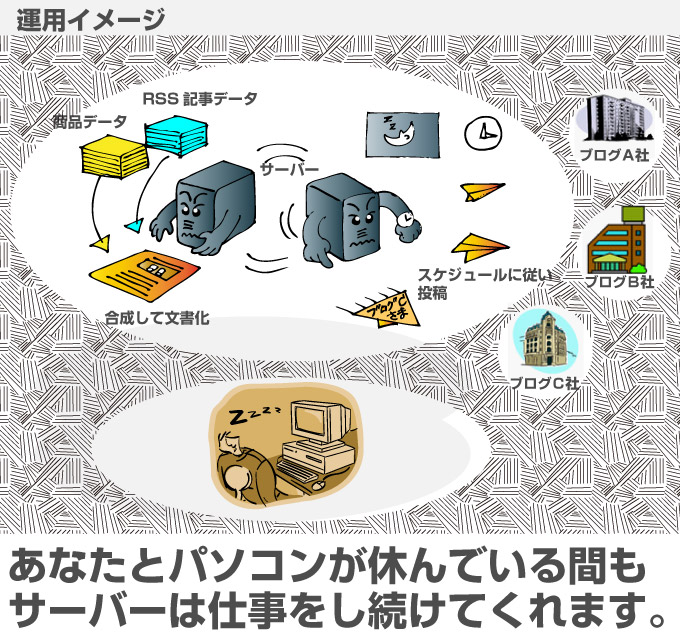
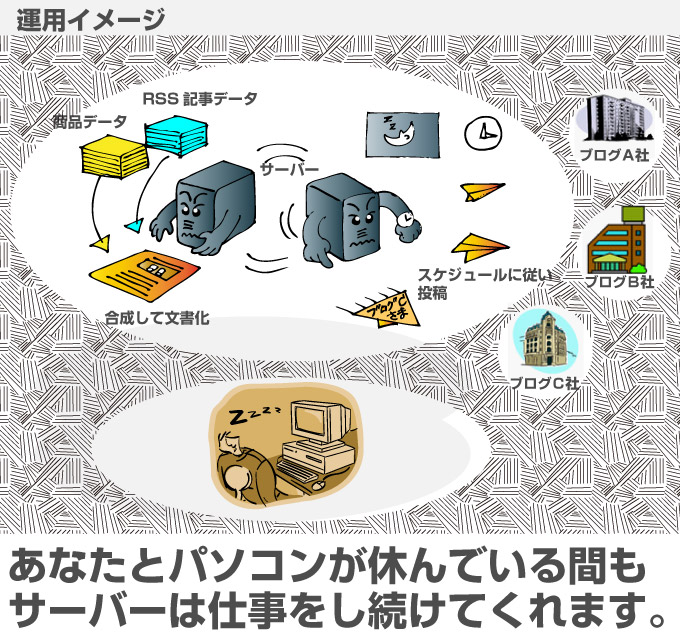
パソコンの電源を切っても、サーバが自動的に投稿処理を実施します。
 『雷神3』以外の宣伝にも使えます。是非、強力な集客ツールとしてご活用ください。
『雷神3』以外の宣伝にも使えます。是非、強力な集客ツールとしてご活用ください。
ショップを開店しても集客をしなければ、無人島に開店している様なものです。
そこでお奨めするのが、ブログを使った集客方法です。
でも毎日記事を投稿するのは大変な手間が掛かりますよね。
『雷神3』には標準でブログ投稿機能が装備されています。
しかも、こちらも設定したらあとは「ほったらかし」で動作します。

・ニュース記事等、世の中の記事をRSSで自動収集、ハメ込み合成します
・季節や時刻に合った文章をランダム抽出、ハメ込み合成します
・時間間隔をランダムに設定できます
パソコンの電源を切っても、サーバが自動的に投稿処理を実施します。


『雷神3』に標準装備されているもう一つの集客機能に、ツイッターへの投稿機能があります。こちらはパソコンを起動したままリアルタイムに動作します。
まず、宣伝文句を固定文字として設定し、表示する商品データの項目を表示させたい順番に指定します。次に、商品データを項目の範囲指定やキーワードによってピックアップします。
一覧表示をして確認後、[投稿実施]ボタンを押すことにより、1商品1ツイートとして複数のツイートをtwitterに一括投稿することが出来ます。bit.lyによるURL短縮機能にも対応しています。
 商品の需要をいち早くキャッチしたら、旬なキーワードと共に投稿することにより、無料で広く広報することが出来ます。是非、宣伝活動にお役立てください。
商品の需要をいち早くキャッチしたら、旬なキーワードと共に投稿することにより、無料で広く広報することが出来ます。是非、宣伝活動にお役立てください。
まず、宣伝文句を固定文字として設定し、表示する商品データの項目を表示させたい順番に指定します。次に、商品データを項目の範囲指定やキーワードによってピックアップします。
一覧表示をして確認後、[投稿実施]ボタンを押すことにより、1商品1ツイートとして複数のツイートをtwitterに一括投稿することが出来ます。bit.lyによるURL短縮機能にも対応しています。



 サーバレンタル業者さんとして、さくらインターネット(スタンダード以上)、Xserver、XREA、コアサーバ、FUTOKA、Minibird、Dreamhost(米国)、Hostgator(米国)にご契約された方について『雷神3』の設置代行を無償で実施させていただきます。
サーバレンタル業者さんとして、さくらインターネット(スタンダード以上)、Xserver、XREA、コアサーバ、FUTOKA、Minibird、Dreamhost(米国)、Hostgator(米国)にご契約された方について『雷神3』の設置代行を無償で実施させていただきます。その際には、ご契約されたサーバ情報(FTPサーバ名、FTPユーザID、FTPパスワード、設置ドメイン)と、もしもDSのショップID、もしもAPI認証コードをご連絡ください。
また、『雷神3』によるサイト構築を進める上でご不明な点がございましたら、電話サポートいたしますのでご連絡ください。 サポート期間は3ヶ月です。
これで、主婦の方でも家事の合間に運営できますね。気になったら今すぐお電話を!
※但し、プログラミングに関するご質問は範囲外となります。
※電話サポートは平日月曜~金曜の9:00~17:00とし、土日祝日は範囲外とさせていただきます。ご了承ください。

『雷神3』を扱うのに必要なスキルは?
ショップサイトがオープンする迄は、当社が代行で設置いたします。
ですから、基本的にはキーボードで文字が打てれば大丈夫です。
但し、デザインを変更される場合には、画像加工の知識があった方がいいでしょう。画像加工ソフトは、Gimpというフリーソフトで十分だと思います。
ですから、基本的にはキーボードで文字が打てれば大丈夫です。
但し、デザインを変更される場合には、画像加工の知識があった方がいいでしょう。画像加工ソフトは、Gimpというフリーソフトで十分だと思います。
サポートサイトはありますか?
はい、良くある質問をまとめたサイトがございます。→ "雷神倶楽部"で検索
また、掲示板も併設しておりますので、ご覧ください。
また、掲示板も併設しておりますので、ご覧ください。
サーバにセットして使えるようにする事が出来るかどうか不安なのですが?
当社推奨のレンタルサーバ業者であれば、ご購入確認後、当社が代理で無償にてサーバにセットいたします。
推奨業者は、さくらインターネット(スタンダード以上)、Xserver、XREA、コアサーバ、FUTOKA、Minibird、Dreamhost(米国)、Hostgator(米国)です。その際には、ご契約されたサーバ情報(FTPサーバ名、FTPユーザID、FTPパスワード、設置ドメイン)と、もしもDSのショップID、もしもAPI認証コードをご連絡ください。
推奨業者は、さくらインターネット(スタンダード以上)、Xserver、XREA、コアサーバ、FUTOKA、Minibird、Dreamhost(米国)、Hostgator(米国)です。その際には、ご契約されたサーバ情報(FTPサーバ名、FTPユーザID、FTPパスワード、設置ドメイン)と、もしもDSのショップID、もしもAPI認証コードをご連絡ください。
ホームページビルダーと、どう違うのですか?
ホームページビルダーは、デスクトップ上でページ毎にデザインしていくソフトウェアです。作成したhtmlをFTPソフトで転送して変更は完了します。
『雷神3』は、サーバに設置しログインして使うソフトウェアです。ですから、修正したら転送する必要がなく、すぐに反映します。また、データの管理として、デザインと中身を分離していますので、多くのページに共通な部分の変更も1箇所の修正だけで済んでしまいます。
データだけの更新は、ブログの様に投稿して行います。ですから、違いは?というより、『雷神3』はツールという側面だけでなく、サイト運営そのものをしてしまうシステムと言った方がご理解いただけるでしょうか。
ただ、ホームページビルダーで作成したhtmlは、『雷神2』のパーツにセット出来ますので、ホームページビルダーが不要になるという訳ではなく、デザイン部に使用していただければ共存して使っていただけると思います。
『雷神3』は、サーバに設置しログインして使うソフトウェアです。ですから、修正したら転送する必要がなく、すぐに反映します。また、データの管理として、デザインと中身を分離していますので、多くのページに共通な部分の変更も1箇所の修正だけで済んでしまいます。
データだけの更新は、ブログの様に投稿して行います。ですから、違いは?というより、『雷神3』はツールという側面だけでなく、サイト運営そのものをしてしまうシステムと言った方がご理解いただけるでしょうか。
ただ、ホームページビルダーで作成したhtmlは、『雷神2』のパーツにセット出来ますので、ホームページビルダーが不要になるという訳ではなく、デザイン部に使用していただければ共存して使っていただけると思います。
wordpressとどう違うのですか?
CMSという分野で考えれば、wordpressは近いソフトウェアです。
ですが、wordpressは、その発祥の仕方としてブログ・システムを作る為のソフトウェアでした。最近は項目設定の自由度も上がってきている様ですが、これを企業向けページにカスタマイズするとなると、やはりWebデザイナーとしての専門知識が必要でした。
『雷神3』は、はじめから項目設定が自由に行える設計からスタートしており、さらには「もしもドロップシッピング」からデータを取得し、効率良く並べて報酬が発生する仕組みを標準送付しております。また、インタフェースは直感的にメンテナンス出来る様にしています。
ですから、より気軽に取り組んでいただけるツールであるということが言えます。
ですが、wordpressは、その発祥の仕方としてブログ・システムを作る為のソフトウェアでした。最近は項目設定の自由度も上がってきている様ですが、これを企業向けページにカスタマイズするとなると、やはりWebデザイナーとしての専門知識が必要でした。
『雷神3』は、はじめから項目設定が自由に行える設計からスタートしており、さらには「もしもドロップシッピング」からデータを取得し、効率良く並べて報酬が発生する仕組みを標準送付しております。また、インタフェースは直感的にメンテナンス出来る様にしています。
ですから、より気軽に取り組んでいただけるツールであるということが言えます。
データベースを使っていますか?だとしたら、設定等は面倒ではないですか?
はい、SQLiteというデータベースを使っています。
SQLiteは、ファイルをサーバに設置しただけですぐに使える便利なデータベースシステムです。また、システム内部に含んでおり、利用される方が意識する必要は無いようにしております。ご安心ください。
SQLiteは、ファイルをサーバに設置しただけですぐに使える便利なデータベースシステムです。また、システム内部に含んでおり、利用される方が意識する必要は無いようにしております。ご安心ください。
もしもさんが仕様を変更したらどうなりますか?
もしもさんが仕様を変更した場合、プログラムで対処出来る内容であれば修正し、バージョンアップにて対応いたします。なお、バージョンアップは自動検出出来る仕組みを搭載しております。


あなたのサイドビジネスは、時間の切り売りになっていませんか?
それでは、働くのを止めたら収入もストップしてしまいますよね。
インターネットでビジネスをされるのであれば、より効率の良い仕組み(ツール)を利用すべきです。コンピュータは、昼夜を問わず文句も言わずに働いてくれるのです。

『雷神3』は、効率の良いページデザインを支援し、大量の商品データを管理し、すばやく表示させる一連の仕事を、あなたに代わってコンピュータに実施させるツールなのです。
収入源は多い方がいいに決まっていますよね。是非、いち早くこのツールを入手され、ビジネスの効率化にお役立ていただければ幸いです。

Copyright © 2016 Ompookan Inc. All rights reserved